



































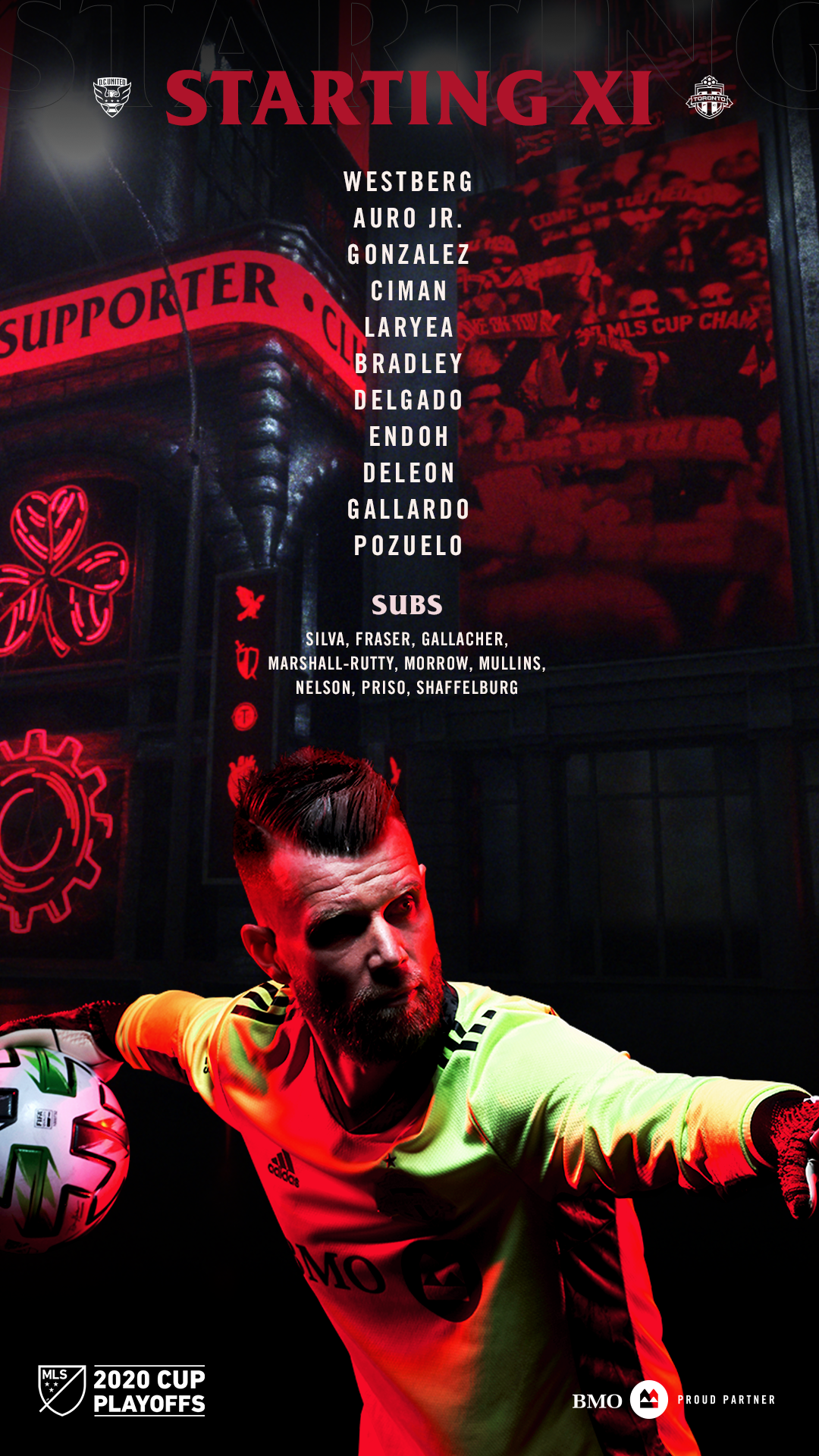
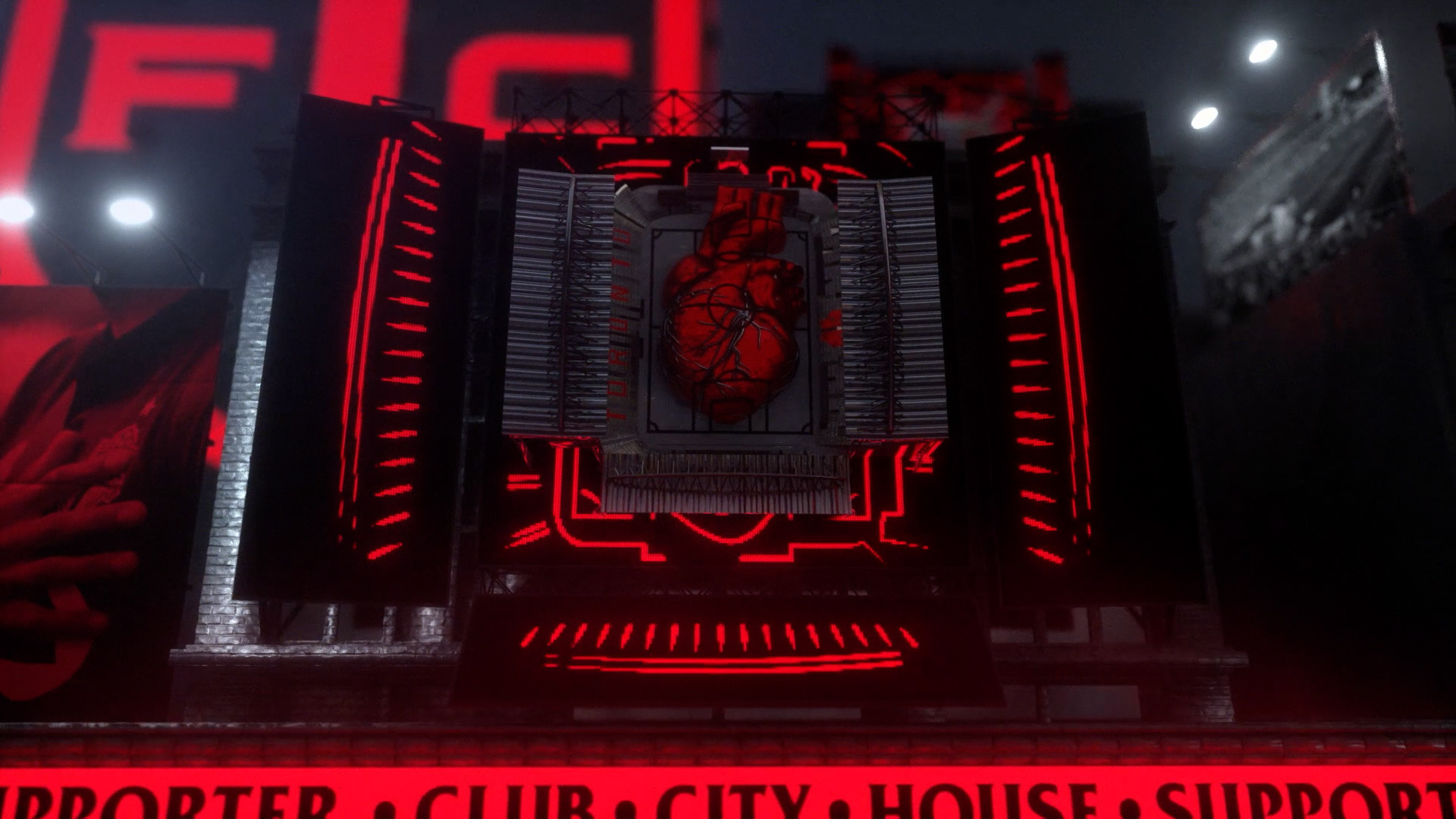
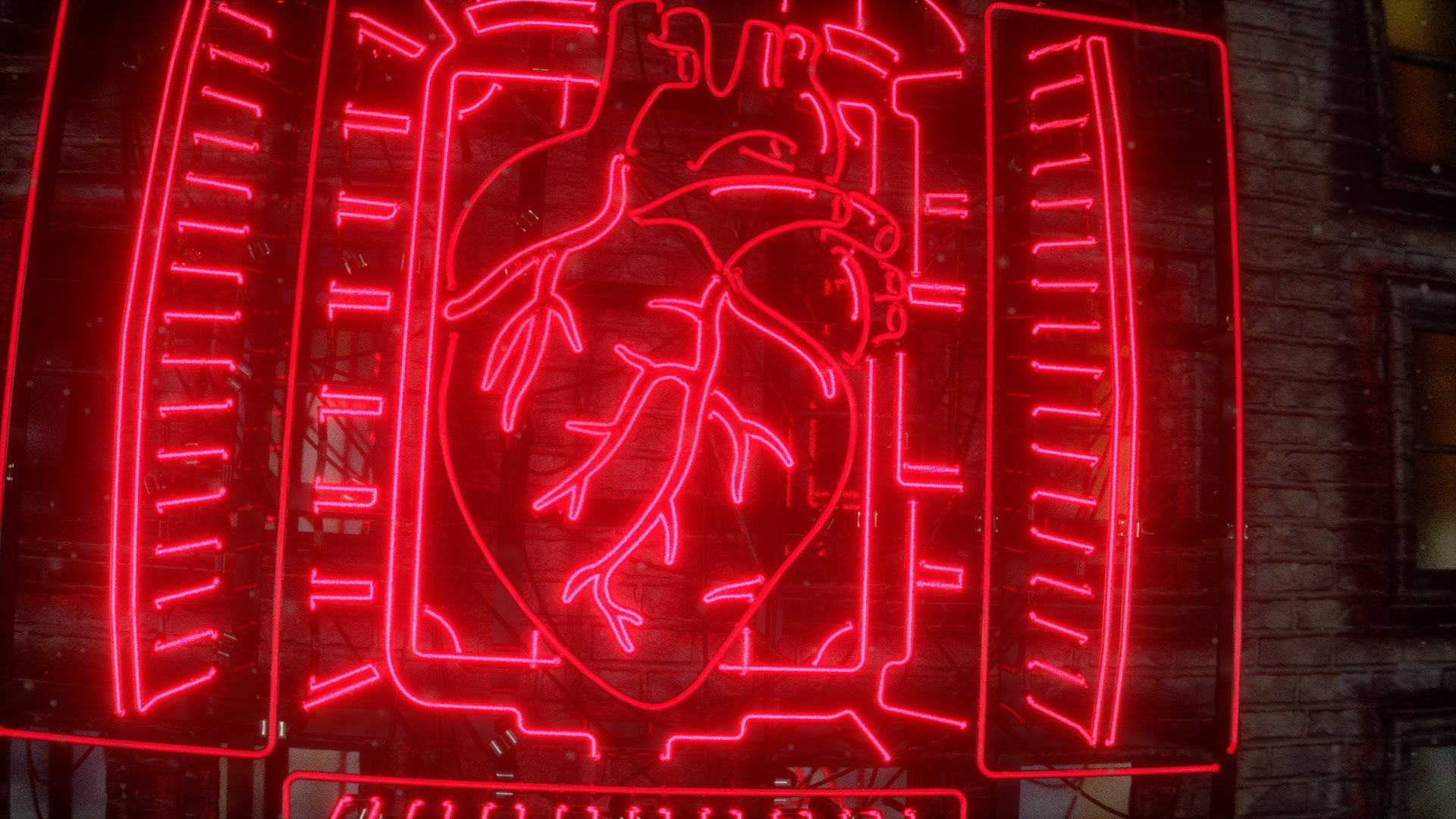
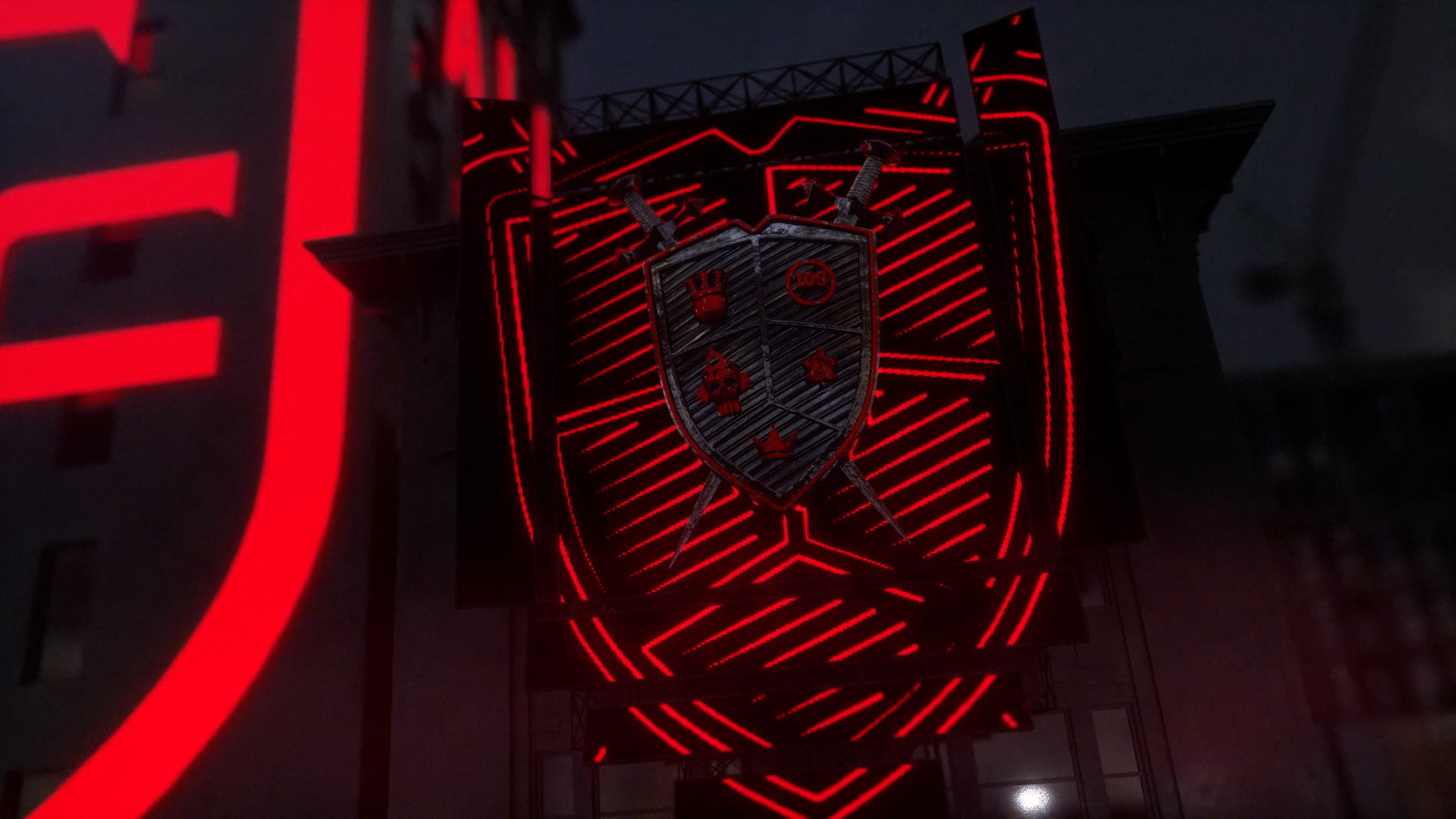
This is the graphics package we created at MLSE for Toronto FC - 2020 Season.
Creative Director: Kevin Mones
Art Directors: Kevin Briones, Caroline Shawn
3D Motion Designers: Rafael Monguilhott, Joel Reliquette, Davor Mihalj
2D Motion Designers: Rafael Monguilhott, Joel Reliquette, Davor Mihalj, Peter Skountzos, Kristen Saluma
Graphic Designers: Travis Champagne, Ben Lam, Bianca Naje, Anthony Laksmana
Video Editor: Alexander Brian Kim
Audio track: Corpo by EXTRA TERRA (stream/download at fanlink.to/cjDV )
Creative Director: Kevin Mones
Art Directors: Kevin Briones, Caroline Shawn
3D Motion Designers: Rafael Monguilhott, Joel Reliquette, Davor Mihalj
2D Motion Designers: Rafael Monguilhott, Joel Reliquette, Davor Mihalj, Peter Skountzos, Kristen Saluma
Graphic Designers: Travis Champagne, Ben Lam, Bianca Naje, Anthony Laksmana
Video Editor: Alexander Brian Kim
Audio track: Corpo by EXTRA TERRA (stream/download at fanlink.to/cjDV )